Lo scorso weekend ho partecipato al Mozilla Festival a Londra, a cui ha già accennato anche PierLuca Santoro parlando di uno dei workshop in cui sono stato coinvolto, ovvero quello su come stabilire dei criteri di analisi qualitativa intorno all’engagement online dei lettori.
Cos’è il MozFest.

Una roba del genere. Un appuntamento nerdissimo organizzato da quelli del browser Mozilla (non Internet Explorer; non Chrome, quello figo; l’altro) che da tempo si spendono in lodevoli iniziative, tra le quali aiutare le redazioni in difficoltà mettendo a disposizione sviluppatori, tecnici, hackers e esperti di data analisi pagati per creare nuovi strumenti per fare giornalismo col compiuter.
Il tutto, ovviamente, in maniera OpenSource.
Coloro che sono stati a Perugia all’ultimo festival del giornalismo avranno familiarità con la faccetta barbuta e simpatica di Dan Sinker. C’era anche lui, al MozFest londinese.

Il tutto è stato molto, molto americano, anche per via degli accenti yankee ubiqui nel fantastico open space messo a disposizione in zona Greenwich, vicino alla O2 Arena. 
Tanti discorsi sul web libero, sul fatto che il web siamo noi, e noi siamo liberi, e in quanto tali abbiamo il dovere morale di accrescere e condividere il sapere comune con i nostri polpastrelli, sempre e comunque. Tanti applausi, tanti mac, tanti smartphones, ma soprattutto tanti laboratori e seminari divisi in percorsi – mobile, giornalisti, web fisico, comunità etc. – a cui era possibile accostarsi e partecipare. Ogni sessione di lavoro aveva un momento obbligatorio di presentazione, e uno di brainstorming.
Tutto molto democratico, per carità. Tuttavia, chi – come me – è andato per imparare qualcosa da qualcuno (sapienza passata dall’alto verso il basso, magister vs discipulus), ha avuto qualche perplessità, di quando in quando. (es. durante il workshop su come produrre soluzioni mobile per fare storytelling di comunità difficili da contattare/raggiungere, mi sono trovato a dover discutere del sentimento di invisibilità provato dalle prostitute nigeriane in Romania … e io che volevo fare codice!)

Forse noi italiani – o popoli europei – non siamo abituati a questo tipo di gestazione creativa, preferendo soluzioni di comodo tutto-e-subito, sperando di poter pendere dalle labbra di qualcuno invece che mettersi in gioco in una discussione che potrebbe prendere una direzione tortuosa e imprevista.
Ciononostante, questa forma mentis permette l’esistenza di eventi del genere, in cui le sinapsi si attivano e si creano sinergie creative. Poco spazio al pessimismo cosmico, o peggio, al complottismo istituzionale.
Ma veniamo a noi.
Cosa posso condividere.
In puro stile MozFest, butterò qui una serie di strumenti e links a caso, di modo che ciascuno di voi possa attingere a piene mani a seconda dell’interesse. Nessun ordine gerarchico.
- – Mozilla ha presentato il progetto Webmaker, che include tra le altre cose Together.js , una libreria opensource Javascript che aggiunge strumenti collaborativi per creare prodotti per il web assieme ad altri utenti (immaginatevi qualcuno da San Francisco che vi aiuta in tempo reale mentre fate codice, un po’ alla Patrick Swayze in Ghost) e Web Literacy Standard — una mappa di skills e competenze informatiche creata dalla community. Il motto, ovviamente, è quello di ‘insegnare’ il web;
- – Ho scoperto, nell’ambito di Webmaker, due strumenti chiamati Popocorn Maker e Thimble per creare facilmente pagine web. Strumenti potenzialmente utilissimi anche per il giornalista, soprattutto per quegli illuminati che vogliono iniziare ad imparare da soli quello che altri potrebbero fare per loro (rendendosi, in una parola, indispensabili in una redazione). Thimble funziona come JFiddle, e serve a visualizzare HTML e CSS immediatamente mentre si fa codice. PopCorn Maker permette di creare mashups fra video, audio e immagini da embeddare su siti internet.
- – Lo storytelling del festival è stato fantastico. Come ho twittato, c’era un’area apposta dedicata allo storytelling, e ogni sessione recava in dote un blocco note interattivo su cui prendere appunti collettivamente in tempo reale. Tutti gli appunti di tutte le sessioni sono disponibili nella sezione SCHEDULE del sito MozFest. Qui trovate il Tumblr ufficiale.
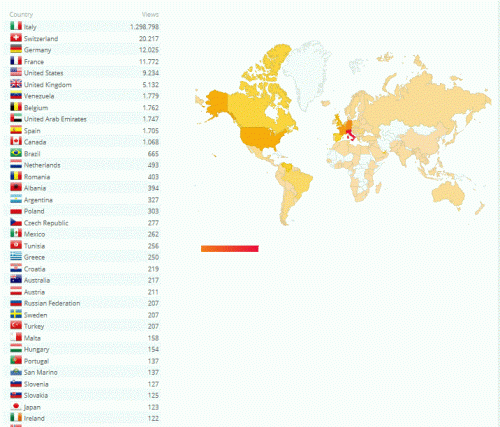
– Mentre imparavo come ‘misurare’ l’effetto della notizia, ho incontrato Steve Abbott che illustrava come il Guardian sfrutta le metriche in tempo reale per vedere la quantità di visite, shares, tempo in pagina etc. di ogni pezzo pubblicato sul sito. Lo strumento utilizzato si chiama ophan, sviluppato da quest’uomo;
– Mi sono iscritto a GitHub, nonostante non abbia ancora scritto del codice rivoluzionario che possa cambiare le sorti dell’umanità; sto facendo il sito a Valentina, la mia ragazza, ma questa è un’altra storia;
– Ho scoperto questo sito per trovare cose curiose sulla rete a seconda dei propri interessi: UpWorthy, consigliato da Abbott
– Ho re-incontrato il mio vecchio tutor alla City, che ora produce un CMS studiato per i giornalisti: sma.rte.st. Opensource, vi consiglio di scaricarlo se volete smanettarci un po’ (questo sito, TechCityNews, ha dietro smartest);
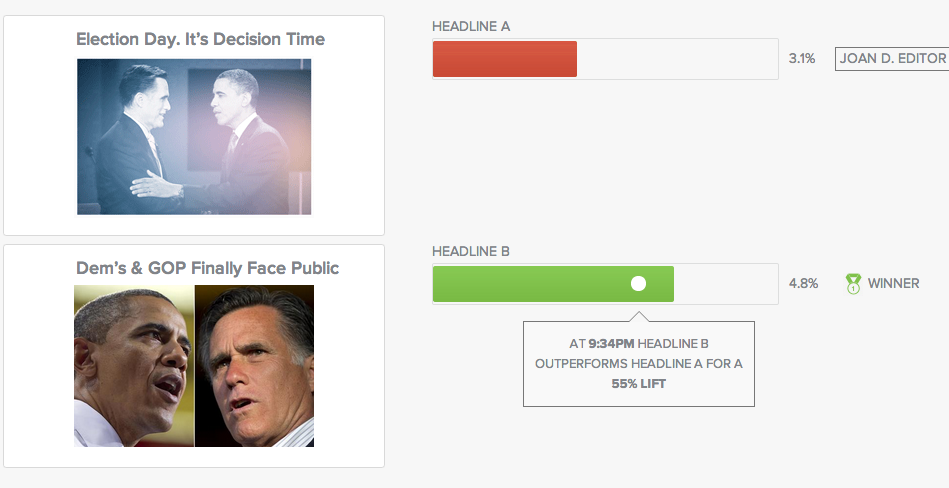
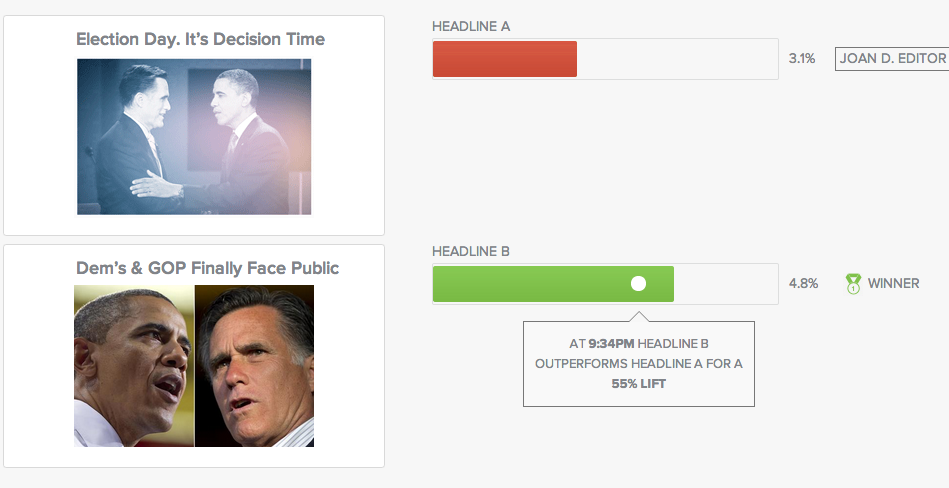
– Visualrevenue.com: suggerimenti in tempo reale su dove conviene posizionare le proprie storie, a seconda del momento e delle discussioni online. Permette soprattutto di creare differenti titoli per la stessa storia da condividere online, di modo da ottenere più shares e/o engagement. Il titolo di una storia, infatti, ha più o meno efficacia a seconda che io lo legga su Twitter, Facebook o sulla homepage di un sito: alcuni titoli stimolano la interazione, altri il commento, altri invece la semplice condivisione senza lettura. Visualrevenue ne prova diversi, in tempo reale, e li gerarchizza a seconda della efficacia.
– Lumi.do: dategli fiducia una e una sola volta. Ispeziona la tua cronologia per poterti offrire un feed di notizie personalizzato basato sui tuoi gusti passati;
– Ho imparato a fare la mia prima web app da solo (c’è stato anche un workshop su mobile webdesign offline, con quelli di http://hood.ie, le cui note sono disponibili qui)
– MOBILE STORYTELLING FOR HARD TO REACH COMMUNITY
Ho scoperto il progetto QUIPU per permettere alle donne delle più inaccessibili comunità peruviane di raccontare le storie individuali sulla barbarie della sterilizzazione forzata (anni ’90). Come? “By combining both low-tech (mobile) and high-tech (VOIP) technologies, Quipu will record and distribute personal oral histories, alongside an audio-based interactive platform connecting this living documentary to the rest of the world.”
Ne parlerò più approfonditamente in questa sede.
– Ecco come fare a costruirsi la propria app mobile e metterla a disposizione sul Mozilla Store, e alcune utilissime librerie per web design e fonts.
– Sono venuto a conoscenza di Tabletop.js. Cos’è?Imagine it’s a read-only, JavaScript CMS that you can edit through Google Docs. It’s like Christmas up in here. Con Tabletop.js, si possono fare cose del genere.
A contextual video player with popcorn.js by @maboa
The WNYC mayoral tracker uses Tabletop along with Backbone.js
A Facebook-esque timeline from Balance Media (with a git repo)
Mapsheet creates super easy, customizable maps.
Infine, per gli amanti delle presentazioni facili facili, senza troppo codice o nerdaggio, ecco un slid.es dei fondamentali attrezzi nella cassetta di ogni giornalista digitale.
Forse la cosa più facile da fruire, al volo.
BUM!
Detto questo, direi che mi sono guadagnato un badge per aver contribuito a ‘ridefinire il futuro della rete’. O forse no.